こんにちは! Keiko(@kmy_design)です。
当ブログはワードプレステーマをSANGOからSWELLに変更しました(ざっくりいうと、ブログのデザインが変わりました)。
大きなトラブルはなかったものの、戸惑うことも少しありました。そこで今回はテーマ移行時の注意点と気づいたことをざっとメモしておきたいと思います。
SANGOからSWELLに変更したいと考えている方の参考になればうれしいです。
では、早速みていきましょう。
ワードプレステーマをSANGOからSWELLに変更しました【移行時の注意点&気づいたことをメモ】
テーマ移行時のダウンタイムを少しでも減らすために、下準備は大切です。
下準備
ダウンロードしておくもの
- SWELL
- SWELL子テーマ
- SANGOからの乗り換えサポート用プラグイン
- Under Constructionなど、サイトを「工事中」表示できるプラグイン(サイト移行中だけ有効化)
やっておくこと
- テーマ移行前のサイトデータをバックアップ
- 自分でSANGOに記述したコードを控えておく
確認しておくもの
- 公式サイト(自分にはあまり関係なさそうなページも、ざっと目を通しておく)
- SANGOからSWELLにテーマ移行した方の記事
「コードとか、さわるの自信ない」という方は、公式サイトを特にしっかり読んでからテーマ移行するのがオススメです。
テーマ移行後すぐにチェックすること
- スマホでもきちんと表示できてる?
- 表示されていないメニューやウィジェットはない?
- Googleアナリティクスは訪問者をカウントしている?
- Googleアドセンスの広告が表示できてる?
- 不要なプラグインを無効化した?
アナリティクス、アドセンス、お問い合わせフォームなどがちゃんと動作しているかは真っ先に確認しましょう。テーマ移行はパソコンでの作業になりますが、スマホでの表示確認も忘れずに!
SANGOからの乗り換えサポート用プラグインは、全記事をリライトした後に無効化するのがいいようです。

ちょっと戸惑ったことと解決方法
テーマ移行で「これどうしよう!?」と思ったことと、その解決策を忘れないようメモ。
メニュー表示が崩れる

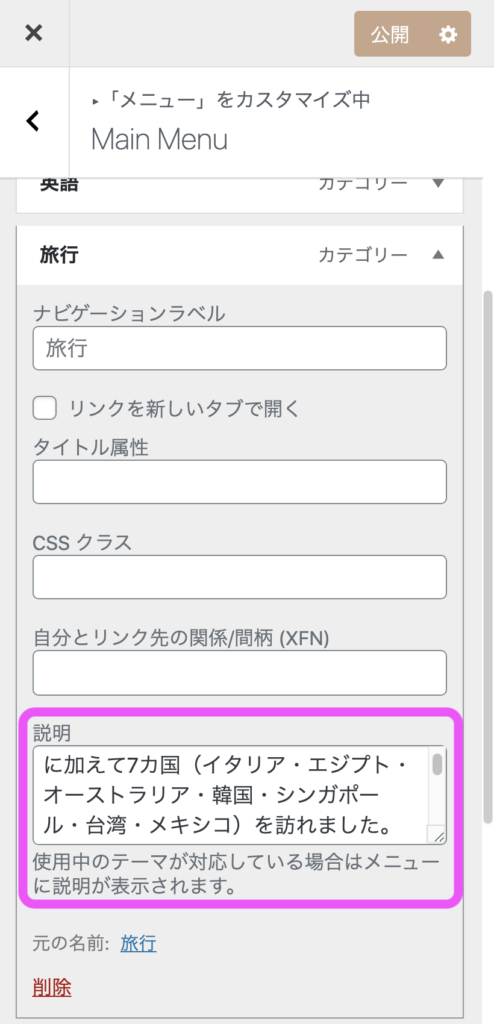
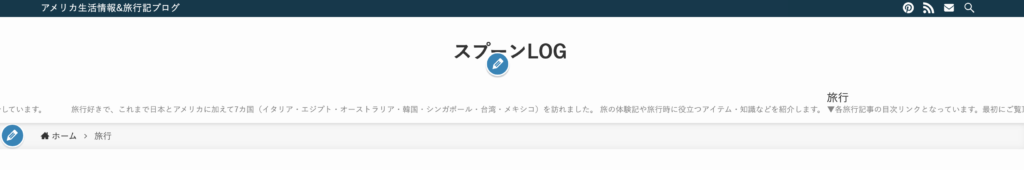
テーマ変更直後、メニューの下になにやら長いテキストが表示され、うまく表示されていないことに気づきました。
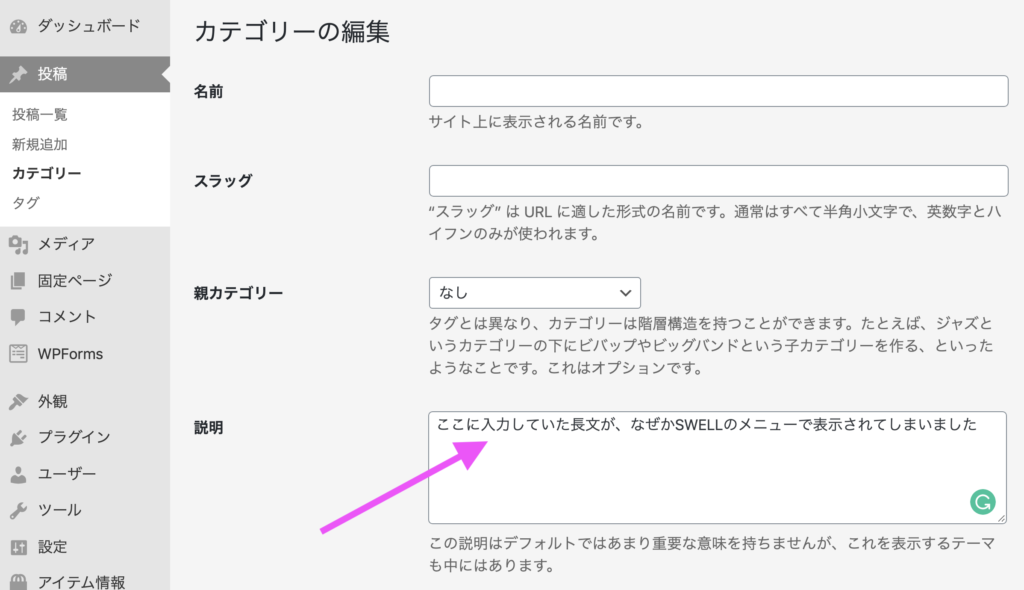
この長文はSANGOでカテゴリページの説明文として入力していたものです。

▼SANGOのカテゴリーの「説明」が、SWELLではメニューの「説明」に反映されていました。
ここを消すか、短くすれば問題が解決します。わたしは英語表記で「TRAVEL」にしました。
ロゴ画像にSVGが使えない?
SVG形式のロゴデータを使いたかったので、下の記事と同じ手順でやってみてもうまくできず、ちょっと手こずりました。

- SVGデータのファイル名にハイフンが入っていたこと
- キャッシュがうまくクリアできなかったのか、画面に反映させるのに時間がかかった
特に一番目のファイル名の間違いに気づけたのは、過去にちょっとPHPを勉強したことがあったから。SWELLの記事では特に触れていなかったので、自分で気づけてラッキーでした。
ファイル名を修正したあとは、キャッシュのクリアで手こずりました。何回試してもロゴが表示されず、一旦あきらめてJPEG形式ファイルのロゴをカスタマイズ画面から設定したとたん、SVG形式のロゴが表示されました。
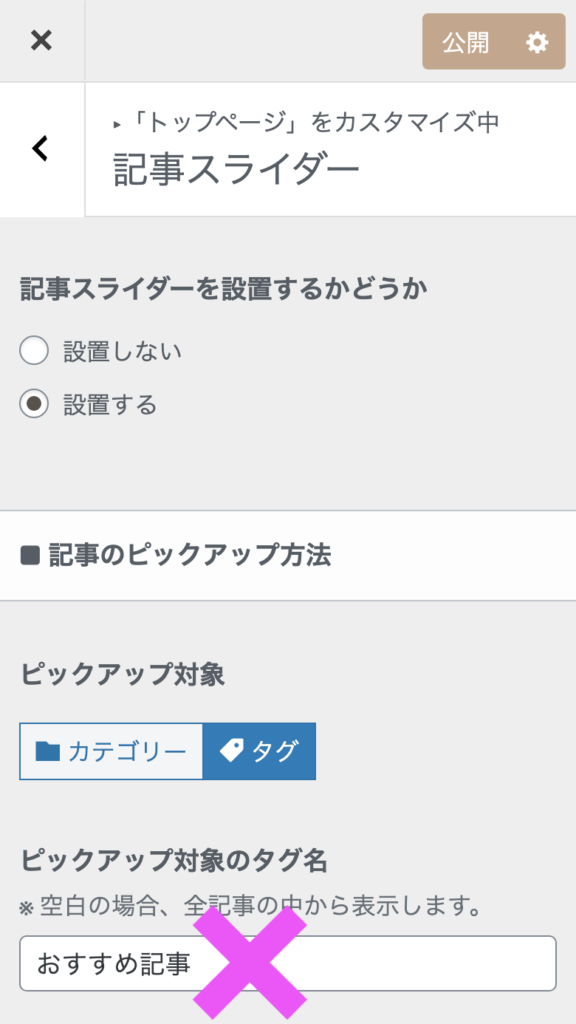
記事スライダーのピックアップ対象をタグにしたいのに設定できない
トップページに表示できる記事スライダー。ここに表示する記事を指定したカテゴリーまたはタグ内のものに設定できます。これを設定しようとしてタグ名欄にタグの名前の「おすすめ記事」と記入すると、記事スライダー自体が消えてしまいました。

そもそもここに日本語を入力するのは変だなと思い、タグのID(数字)を入力してもダメ。もしかして…と思い、スラッグ(英数字)を入力すると、うまく動作しました。
テーマが変わって気づいたこと、感じたこと
- 変更前はあまりブログの雰囲気が変わらないかな?と思っていたけど、実際に変えてみるとSWELLの方がかなりクールな印象。
- SWELLの選択肢の多さに戸惑う。じきに慣れると思うけど、ちょっと時間が必要かも。
- SWELL初期設定ではパソコン表示のサイト幅がSANGOに比べて、かなり広い印象でした。個人的にちょっと広すぎると感じ、カスタマイズ画面で1024pxに変更しました。
- SWELL初期設定ではリストの行間が狭く感じて、ちょっと広げました。